MakeShiftCrew Project Main Page
The Spectrum of Meta-Design Environments: The Correlation of Openness and Purpose
Authors of this document are the Makeshift Crew:
Alberto Aranda
Andy Truman
Anne Gatchell
Ho Yun "Bobby" Chan
Kyla Maletsky
I.) Abstract
We propose an extended definition of meta-design that relates the intent of the meta-designer to the degree of allowed user freedom. Current definitions make it difficult to determine strict success or failure of meta-design environments. Indeed, we think that measuring success of meta-design is not clearly black and white. Instead, meta-design environments can be depicted along a spectrum of "user control," where environments are made to allow different levels of user-control, depending on the goals of the meta-designers. The level of openness is an important consideration when designing an environment, because openness has profound effects on the environment's professionalism, usability, etc. Allowing a large amount of freedom can mean that amateurs may make the site unreadable, for example. However, making a site too rigid can frustrate users who want to change things or do them in a certain way. The designer must decide how easy it will be to make changes, how much can be changed, and how much knowledge the user must possess in order to make valuable alterations. In this project, we define a spectrum in which we list existing meta-design environments that are ranked by the amount of user-control each environment permits. This ranking is quantified using results from a poll where a group of users rate various environments based on different criteria such as the ability of users to affect the evolution of the environment. By presenting concrete examples of meta-design environments, we aim to show that the degree to which designers apply meta-design principle should vary depending on their goals.
II.) Keywords
meta-design, continuum of mutability, Web 2.0, successful web design, user-designer interaction
III.) Problem / Goal
a.) Statement of the Problem / Goal — including how your understanding of the problem /goal has changed while you have worked on it over the period of the course
When we first attempted to define meta design, we spent a lot of time trying to decide which environments were meta-design and which were not, and whether or not these environments were a success. However, we found that we were unable to make strict black-and-white judgments on whether or not something can be classified as meta-design, and whether or not meta-design makes an environment successful. We determined that it is not always better or worse to have a higher degree of user control. The only way to determine whether or not an environment is a successful example of meta-design is to consider the goals of the environment in relation to how much the environment is allowed to evolve through collaboration.
With this in mind, we decided to make our own definition of meta-design. We want an accessible and easily understandable definition, but one that also gives designers a good impression of how much user control they should use. In the process of determining this definition, we considered the following questions:
- How can meta-design be explained in an easily accessible and readily applicable manner?
- What makes a meta-design environment successful?
- How can environments best apply various aspects of meta-design?
b.) Rationale — explain why the problem /goal is interesting and important?
The explosion of Web 2.0 technologies and collaborative endeavors is evidence of the importance of meta-design. As these ideas spread, people will have greater expectations for freedom in web environments. Even now, most people are not satisfied with environments that do not allow them to be flexible. At the same time, it is becoming more important that people can contribute and collaborate across disciplines. Meta-design is a powerful design methodology, but much of its potential is lost if only a tiny portion of the population even understands what it means. As it becomes possible for non-computer scientists to design websites, it must also become possible for those people to access information about creating successful environments.
IV.) Methodologies (e.g.: questionnaire, interview, data analysis, software development, testing of other developments, contribution to a Wiki site…..)
Based on our vision of a spectrum of meta-design, we rated various environments and products. These ratings help us to identify which meta-design environments are more or less mutable by the user. This will be used to quantify our spectrum for the meta-design environments. We also developed a survey for the class.
Initially, our ratings were entirely subjective, based on our own discussions and opinions, but we hope to introduce a more systematic way of rating different environments, though we acknowledge that it will not be entirely possible to scientifically get an objective and quantitative method for rating them.
As a first step, we compared different sites by discussing how changeable they are in different ways. We searched for both virtual and physical environments that could be considered meta-design. As we accumulated a list of several environments, we also started to define aspects of the sites that qualified them as meta-design. After much discussion and editing, we came up with five basic questions that address different aspects of meta-design:
- Ability to share opinions with other users (i.e. comments and/or ratings)
- Ability to share information and creations
- Ability of users to affect the evolution of the environment
- Extent to which environment aids user's creativity
- Degree to which underlying structure of the code can be changed
We created a survey of all of our meta-design environments, where each one would be rated on a scale of 1-5 for each of the above qualities. To get some outside perspective, we gave the survey to the class after a progress report presentation in which we described our vision for the spectrum. We included only Facebook, MySpace, Wikipedia, Amazon, Linux, and Google SketchUp/3D Warehouse in the class's survey. For our more extensive spectrum, we each filled out a survey for all of the meta-design sites we had accumulated. The analyzed meta-design environments that were either virtual or virtual/physical can be found in the Appendix section.
We understand that some of these meta-design aspects are more pronounced characteristics of meta-design. For example, being able to modify the underlying code of an environment is more reminiscent of meta-design than is aiding user creativity. Therefore, we assigned a weight, from 0 to 1, to each of these meta-design aspects. To calculate a score along the mutability scale, we multiplied each survey score by its weight, added the weights, and scaled everything down to be between 0 and 1. The weights we assigned are as follows:
- Ability to share opinions with other users (i.e. comments and/or ratings) [Weight = 0.3]: While it is important to be able to share with others, this may not end up changing the environment to a large extent. For example, the comments page could easily be a small section of the page, not visible, and not affecting the overall evolution of the environment.
- Ability to share information and creations [Weight = 0.45]: This can affect the changeability of the environment to some degree, since sharing a large amount of creations can end up affecting others who use the environment, thus effectively transforming the environment for the better.
- Ability of users to affect evolution of the environment [Weight = 1.0]: This received the highest score for mutability, because evolution equates to mutability.
- Extent to which environment aids user's creativity [Weight = 0.15]: This received a relatively low score, because any environment, meta-design or not, can encourage creativity.
- Degree to which underlying structure of the code can be changed [Weight = 0.9]: This received a high score for mutability, because it represents fundamental user control.
Using the average of the scoring given to all of our environments, we placed them on the spectrum accordingly.
V.) Related Work
a.) use this section to argue the uniqueness of your contribution
"Our 'metadesign' methodology seeks to combine existing resources 'bisociatively' in order to create an auspicious synergy of benign synergies." -Wikipedia article "Meta-Design: The Importance of Languaging "
How can meta-design apply to the average person creating a piece of software or a web environment? We looked at the definition of meta-design on Wikipedia, which is the first place most people will look when trying to understand something about meta-design. As can be seen above, the article is hard to understand and not very helpful to someone who is not thoroughly familiar with the field of human centered computing. One of the problems with understanding meta-design is that many of the current definitions are verbose and full of technical jargon. While these definitions usually have lots of useful information, it is hard for average users or designers to understand and apply this information to their own environments. We realize that, realistically, the people who are creating meta-design sites will generally not have a lot of background in this area and not use a lot of the terminology. They will be people who have goals and ideas that, while not in the field of human centered computing, may benefit from some knowledge of the principles in meta-design. The current definitions do not involve examples or comparisons between real environments. Therefore, we believe there is a need for an accessible definition that is easy to understand and use. Ideally, anyone could read our definition and get a good idea of how and when to use or not use meta-design techniques to make the most of what they are designing.
b.) Relationship of your Project to the Themes discussed in the Course
Existing Definition of Meta-Design
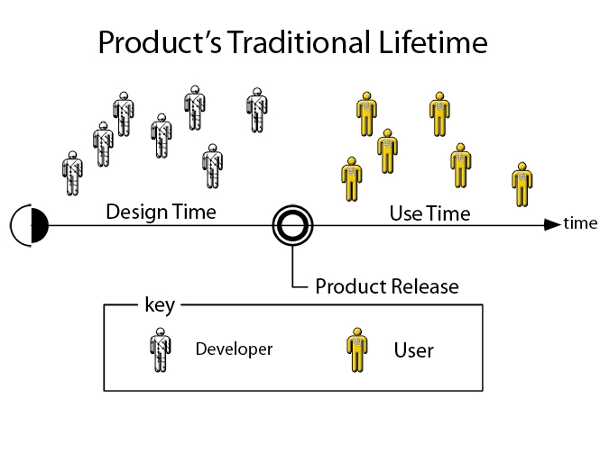
The involvement of designers and users in the conventional design of a product is separate over time. Traditionally, the designers and users were separated at two extremities so that the creation of the product only involved designers and users only used the product after it was released (see Figure 1a). Over time, there may be shifts in human behavior within society that require a more useful product so designers will eventually meet again to make a better product (Fischer Lecture 8, pg 14).

Figure 1a: Product's Traditional Lifetime
For meta-design, the boundary that separates the interaction of the designer and user when designing a product is broken. Thus, power is distributed among the designers and users at design and user time (see Figure 1b). After the product is released, users utilize the benefits of the product until human behavior changes in society. At this point, designers and users can either continue to modify the product in order to satisfy the changes within society, or discontinue the manufacture/use of the product and start from the beginning again using remnants of the original product (Fischer Lecture 9, pg 14).
Figure 1b: Product's Lifetime in Meta-Design
Alternate Definition of Meta-Design
It is not useful to simply measure the success of a meta-design environment. Depending on the goal of a project, different degrees of user-designer interaction are needed. Therefore, meta-design can be described using a continuum, going from a rigidly defined end-product to a completely malleable end-product. One side of the spectrum is not more correct than another, but every meta-design environment falls somewhere within this scale of mutability.
Theoretical Meta-Design Process (SER Model)
Meta-design is best described under the Seeding, Evolutionary growth, and Reseeding (SER) model, which is similar to the life cycle of a potted plant. The first step of the SER model requires a multifaceted architecture created by designers and users to provide a foundation for an under-designed, seeded idea or product before distribution. This is similar to providing a bed of soil for the seed to grow in a pot.
After distribution of this seed, evolutionary growth requires users be involved and provide information. Throughout this step, users experience deficiencies and limitations in the seed which require either the designer or user to remedy the problems. Incremental modifications by users help support the seeded idea by fostering evolutionary growth. The degree of these modifications are dependent upon how much access a user was given when designers were initially creating the architecture. User involvement is critical in the success of the seed, otherwise the seed fails to develop and is eventually obsolete. Looking back at the seed embedded in the pot's soil, the evolutionary growth stage is similar to a gardener cultivating and providing the necessary nutrients for the plant to grow. The conditions of the environment may require the gardener to buy additional tools from stores to assist in the plant's growth such as a bigger pot, mulch, scissors to trim weeds wrapping around the plant, or a stake and rope to hold the plant upright. Without the gardener or store's assistance, the plant will die off due to negligence.
After a certain point, there may be changes in human behavior within society or significant deficiencies that require reseeding. During this stage of reseeding, designers can decide to leave the original seed alone by letting it remain active or terminating it. In either case, designers will take parts of the original seed and any of its extensions in order to start all over again with a new seed. Some of the reasons behind initiating this step can be due to shifts in technology requiring substantial changes in the infrastructure of the seed, significant limitations that require enhancements, lack of incremental modifications, or changes in human behavior that detract from using the seed. In the potted plant analogy, this could mean that the flower might require a transplant to a better environment to support it or be undergoing changes beyond the gardeners control. If the seed was an annual flower like petunias, then it has outgrown its use over its life time and needs to be replanted from its seeds. If the seed was a perennial like tulips, the gardener could use the offspring to plant more tulips while still caring for the original seed (Fischer Lecture 10, pg 7).
Effects of Meta-Design
The emergence of Web 2.0 technologies and mass collaboration has made it ever so important for designers to develop multifaceted architectures to support the user's many needs in any domain. In the domain-oriented design of the environment, designers have the power to limit or expand the amount of a user's privileges. This trade-off is called the Turing tar pit. If the privileges are limited, there is not much that a user can do because it is overspecialized in one area. A result maybe that people might not use the interface. On the other hand, if the privileges are limitless, then they can do almost anything but they might not know how to use the application (Fischer Lecture 12, pg 30).
This emergence has also resulted in an increased complexity of any subject making it difficult for any person to be a renaissance man/woman. To remedy this, reflective communities are necessary to complete complex tasks with the help of specialists (ie. designer and user in a domain) in a social network from different disciplines working as a team (Fischer Lecture 5, pg 28). At the same time, individual creativity has shifted to social creativity creating cultures of participation due to the mass collaborations between those that are knowledgeable in either the technical or domain areas. This culture of participation comes from the sum of each individual contribution. The divided work makes it easier for the task to be completed faster due to the small contributions of each individual in a socio-technical environment (Fischer Lecture 11, pg 17 and Lecture 13, pg 31).
VI.) Characterization of the Individual Contributions
Our team has found that our most valuable ideas and discoveries have taken place during group discussions and meetings. Since we are working to create a very understandable definition, we had to talk over what we do and do not understand about meta-design quite a lot. We have spent a great deal of time presenting our own ideas, attempting to understand each others thoughts, and challenging what we classify as meta-design. As such, our project has been developed very collaboratively. We met at least once a week in person, and often posted ideas or contributions to our group Google Wave.
VII.) Findings and Results
Our group's virtual (Figure 2ai and Figure 2aii) and virtual/physical spectra (Figure 2b) turned out as follows:

Figure 2ai: Spectrum of Meta-Design for Virtual Environments

Figure 2aii: Spectrum of Meta-Design for Virtual Environments with Logos

Figure 2b: Spectrum of Meta-Design for Virtual/Physical Environments
Unfortunately, we discovered that someone in the class answered the survey about fifteen times, with all ones. We removed this aberrant data. We found that the rest of the class's survey answers placed the six sites along a spectrum as follows in Figure 2ci and 2ci:

Figure 2ci: Class Spectrum of Meta-Design for Virtual Environments

Figure 2cii: Class Spectrum Comparison of Meta-Design for Virtual Environments with Logos
Our ordering of the same 6 sites viewed beside the class's ordering (Table 1):
| Mutability | Our Ordering | Class's Ordering |
| More Mutable | Linux OS | Linux OS |
| MySpace | Google SketchUp/3D Warehouse | |
| Wikipedia | MySpace | |
| Google SketchUp/3D Warehouse | ||
| Wikipedia | ||
| Less Mutable | Amazon | Amazon |
Table 1: Comparison of Some Virtual Meta-Design Environments
VIII.) Conclusions
The Class Poll
Interestingly, the class had a different idea than we did for how the six sites should be organized. We have several possible explanations for this. First, the incentive for filling out the survey was home-baked cookies. The person(s) who completed the survey fifteen times in a few minutes obviously just wanted the cookies. It is possible that the others who filled out the survey did so without much thought, in order to get cookies. In addition, the people filling out this quiz are not highly invested in the poll results. Therefore, it should be expected that they will not give it as much thought as someone who is heavily invested. Also, they had only a ten minute overview of our new meta-design definition and not much exposure to current definitions of meta-design such as the definition on Wikipedia. However, it is important to note that they understood that Linux is the most mutable of the environments listed, and they agreed that Facebook is less changeable than MySpace. We view this as a success in terms of the accessibility of our definition of the spectrum of meta-design.
Using the Spectrum to Compare Environments
Facebook, MySpace, and Twitter
Facebook, MySpace, and Twitter are all successful social networking sites, and can be analyzed in terms of the survey questions. MySpace is very open with users being able customize their pages in endless ways. People can change their backgrounds; they can make music play. They can create their environment according to proper design principles, or they can use near-black text on a black background, making their page near unreadable. Facebook, however, allows for a lot less customization of profiles. Everyone has the same basic layout on their profile page. People add different applications to their pages, but the overall structure, color, and layout of the pages remains generally the same. This gives Facebook a different user experience than MySpace. Both sites are definitely meta-design, for they both provide tools for the user to make changes to the environment, and the changes a user makes greatly affect the overall feel of the environment. If people contributed nothing – no pictures, videos, or links – Facebook would not be the site it is today. Its evolution is dependent on the contribution of the users as well as that of the meta-designers. The same reasoning goes for MySpace.
Another very popular social networking site is Twitter. We have deemed Twitter a less mutable site than Facebook. On Twitter, one can change his/her background, so in that way it is like MySpace. But, the user content is packaged into short, brief information updates from users. Twitter is clean, quick, and easy. People can get information about a wide range of people and organizations in a snap. Twitter is very simple; the only method of communication is via tweets. Unlike Facebook, users cannot leave comments attached to other user's statuses, or tweets. To respond to a person or topic, you must create a whole new tweet, tagging the person or topic in your new tweet. This limited amount of user control is perfect for Twitter's goal of being a simple and easy way to get information from a variety of people.
Facebook is one of the most trafficked social networks today. There are, indubitably, many factors that have contributed to its success. We postulate that one of the reasons for the widespread success was the balance Facebook designers choose for user mutability. People know what to expect at each person's Facebook page. The uniformity of the pages made it easy to create the News feed to show changes made to pages or applications. There is no chance of loud music turning on once you go to someone's page. It is a comfortable environment, but people can still communicate what is on their mind, what happened last weekend, their political views, and share their photos and videos with all of their friends. People can create Facebook applications and make a lot of changes, but the surprises a Facebook user experiences will be solely the content of the posted videos, statuses, links, and pictures, not the pages themselves. The consistency of Facebook makes it easy to use, but it allows for more personalization and complexity than Twitter does, which creates a more intimate experience, since comments are organized under statuses and posts, allowing a coherent story to develop. Facebook is about people connecting and sharing their stories in a more personalized manner than Twitter, but in a less abrasive way than MySpace.
As mentioned above, MySpace allows for near-infinite customization. MySpace is ideal for bands, due to the endless customization. A page can be designed to fit the band's brand in style, and it is easy to play music on these pages. We speculate that MySpace anticipated an environmental feel more similar to Facebook's, based on their recent migration toward that style. MySpace gives more the feel of a series of blogs. It does not create the feeling of cohesiveness that Facebook does, nor is it as quick and easy as Twitter.
Meta-Design Redefined
Based on our discussions and surveys, we define meta-design to be the ability of an environment to change and evolve based on user input. A successful meta-design environment depends on the goals of the designer with the provided privileges and could require users to provide a great deal of openness, very little openness, or something in between.
IX.) References
"Metadesign." Wikipedia. http://en.wikipedia.org/wiki/Metadesign . 9 December 2010.
Fischer, Gerhard. "Extending Boundaries with Meta-Design and Cultures of Participation." http://l3d.cs.colorado.edu/~gerhard/papers/2010/nordichi-paper.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 10 October 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. Lecture 5: "Less is More: Human Computer Interaction and High-Functionality Applications." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture 5/L5-buxton-less-is-more-Sept13.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 26 September 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. Lecture 8: "Design Methodologies." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture 8/L8-design-method-sept22.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 10 October 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. "Lecture 9: Meta-Design: A Framework for the Future of End-User Development." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture 9/L9-meta-design-sept27.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010 . 28 September 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. Lecture 10: "The Seeding, Evolutionary Growth, Reseeding (SER) Model." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture 10/L10-SER-Sept29.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 10 October 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. Lecture 11: "Cultures of Participation." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture 11/L11-cultures-of-part-Oct4.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 10 October 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. Lecture 12: "Richer Ecology of Participation." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture 12/L12-richer-ecologies.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 10 October 2010.
Fischer, Gerhard, Hal Eden, and Holger Dick. Lecture 13: "Beyond Binary Choices: Integrating Individual and Social Creativity." http://xwiki.cs.colorado.edu/bin/download/HCCF2010/Lecture%2013/L13-social-creativity-oct13.pdf . Center for LifeLong Learning and Design, University of Colorado at Boulder, Fall 2010. 9 December 2010.
X.) Appendix
The analyzed meta-design environments that were either virtual or virtual/physical include:
- Android Phone Developer
- Apple Software
- Amazon
- Blogger
- DoItYourself
- Encyclopedia of Life (EOL)
- Google SketchUp
- Google 3D Warehouse
- Instructables
- K'Nex
- iPhone
- iTunesU
- Legos
- Lego Digital Designer
- Linux OS
- Magnetic Building Things
- MetaboliCity
- Mozilla Firefox Extensions
- MySpace
- Open Energy Information (OpenEI)
- Patients Like Me
- PC Hardware
- Reactable
- Scratch
- Second Life
- StepGreen
- Wikipedia
- Windows OS
- Word, Excel Macros
- Yelp!
- YouTube
XI.) Acknowledgments
The Makeshift Crew would like to thank Gerhard Fisher, Hal Eden, and Holger Dick for the instruction and guidance throughout the Human Centered Computing Foundations course and assistance in this project. We would also like to thank Jane Meyers for taking her time to also provide support and a direction to complete this project.
